웹 브라우저 크롬에도 소스코드를 편집할 수 있는 에디터기능이 내장되어있습니다.
우선 크롬을 키고 개발자도구(F12)를 엽니다.

상단바에서 source메뉴로 이동합니다.

좌측 (+)버튼을 누르거나 자신의 폴더를 드래그-드랍하면 폴더를 생성할 수 있습니다.

상단에 액세스를 요청하면 허용해주면 됩니다.
직접 폴더를 통해 파일을 만들어도 되고 크롬에서 파일을 만들 수도 있습니다.
파일에 html, css, js등 확장자명을 붙여주면 소스코드에 그에 맞는 색을 입혀줍니다.
파일을 오른쪽 클릭하면 웹 브라우저에 바로 결과를 볼 수 있습니다.

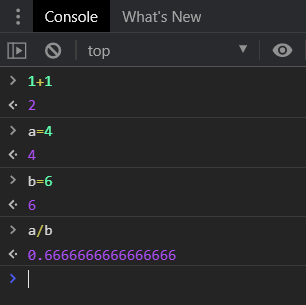
하단 console에서도 간단한 연산을 하거나 값을 도출 해볼 수 있어서 편합니다.
완벽한 개발환경을 갖추기 힘든 상황이거나 소스코드를 조금 수정해서 결과를
확인하고자 한다면 유용한 기능일 것 같습니다.
'웹' 카테고리의 다른 글
| html, javascript 키보드 이벤트 (0) | 2021.02.27 |
|---|---|
| html 스크롤 멈추기 - css : overflow 속성 (0) | 2021.02.22 |